
理解并改进互动时间

对网站加载速度的感知是一种体验,任何指标都无法完全囊括。在加载过程中,有几个阶段会对这种感知产生影响。因此,要了解你的网站是慢还是快,你需要看几个指标--包括开始渲染和速度指数。但是,虽然这些指标可以用来衡量页面的显示速度,但它们并不能让你评估一个页面的交互性水平,而交互性是用户体验的一个关键方面。这就是为什么我们很自豪地推出一个新的指标:互动时间。
一些网站优化了内容显示的速度,而损害了互动性。这可能会导致令人沮丧的用户体验:网站似乎已经加载,但当用户试图与之互动时,什么都没有发生。
需要强调的是,"互动时间 "是一个新的指标。因此,它还没有被标准化,需要证明自己,所以它可能会发生变化。但是,虽然应该对其结果进行分析,但Time To Interactive是最接近互动性概念的指标。然而,我们认为互动性是目前无法与用户体验分开的东西,从目前来看,这需要在你的webperf监测中加以考虑。这也是为什么我们选择将其纳入到我们与Le Journal Du Net每月发布的webperf排名中。从现在开始,排名将以速度指数和交互时间的平均值为特征。
什么是互动时间?
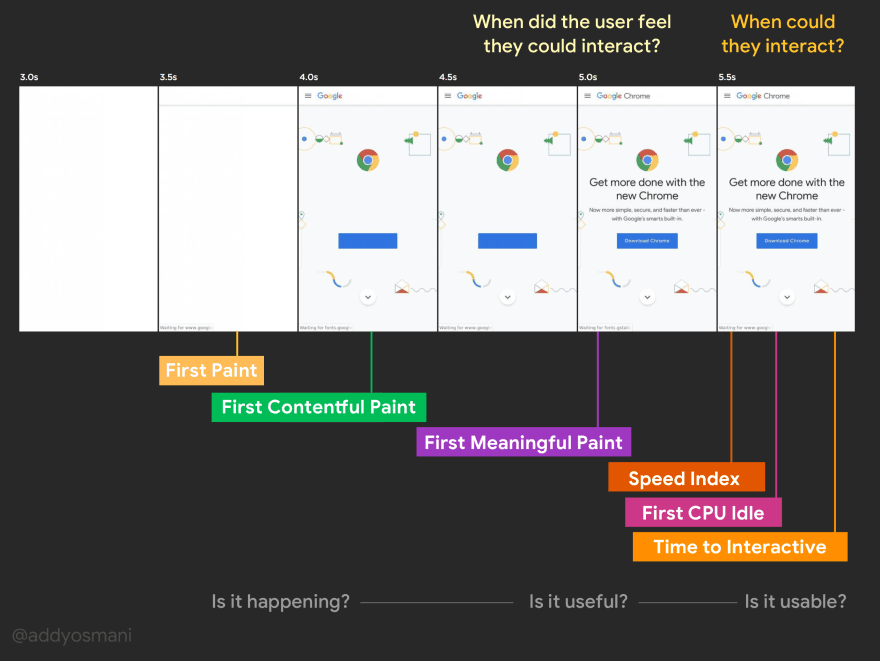
TTI(互动时间)指标衡量的是用户与页面进行互动之前所花费的时间,即页面对点击做出反应之前的时间。它取决于以下时间
- 页面显示有用的内容(由 "第一内容画 "决定)。
- 页面上最明显的元素是交互式的(当它们可以点击或对鼠标移动有反应时,等等)。
- 页面对用户互动的响应时间最长为50毫秒。

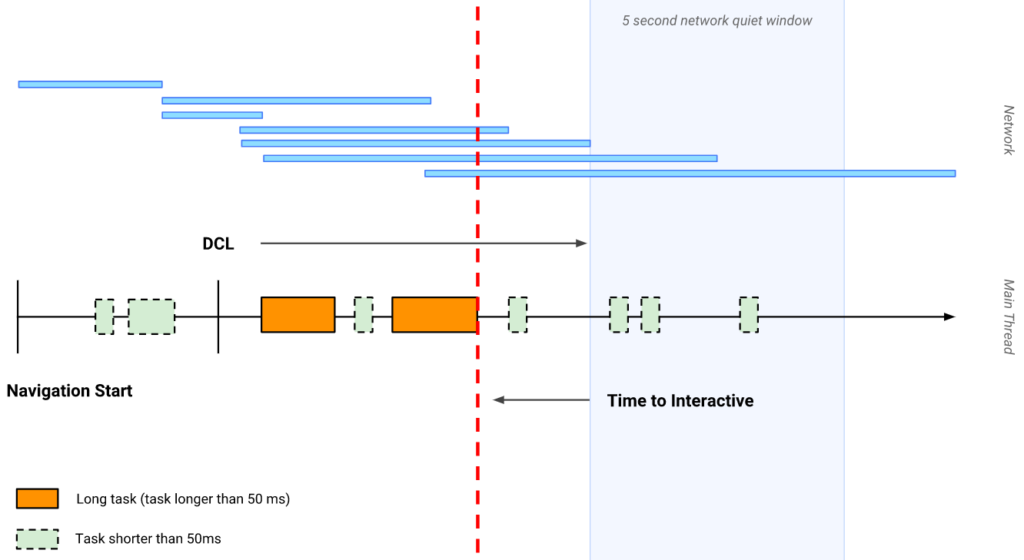
在实践中,计算TTI的算法既要观察瀑布,又要观察网络活动。确定Time To Interactive涉及的三个阶段是:
-
选择一个相关的起始点,比如第一次内容丰富的画或DOMContentLoadedEnd。
-
从这个点出发,寻找一个窗口,在这个窗口中,网络稳定5秒(并且不包含长任务)。
-
一旦找到了这一点,就回看最后一个长任务的结束,并将该时间报告为Time To Interactive。
这意味着,在文档分析完成之前,无法估计TTI。
这里有一个图示,帮助你更好地理解Time To Interactive。

让我们补充几点说明。
-
不推荐使用 "第一次有意义的涂鸦 "作为起点,因为这个指标还没有被标准化。
-
当网络不稳定时,TTI无法被检测到,但真正的TTI值总是在一个长任务结束时被发现。
-
一个页面至少需要等待5秒才能被认为是交互式的,并且可以报告TTI。
在DOM构建未完成时,测量不认为一个页面是交互的。这意味着TTI会等待DOMContentLoadedEnd,即使这发生在前面提到的5秒的网络稳定性中。
Time To Interactive:如何衡量?
Time To Interactive是一个新的指标。因此,它还不能用于所有的测量工具,应该谨慎解释。不过,您可以使用 Lighthouse 扩展(仅在 Chrome 浏览器上可用)、通过新的 Speed Insight 页面或通过 WebPageTest 进行测量。
然而,RUM工具无法轻松测量Time To Interactive。因此,出现了另一个补充性的RUM指标。首次输入延迟。
Time To Interactive:如何提升?
互动时间直接受JavaScript脚本的影响,脚本会阻碍页面的渲染。脚本越多,TTI的延迟越大。这在不同设备上的影响可能会有所不同,因为不同设备的脚本性能差异很大。处理器的速度越慢,分析和编译脚本的时间就越多。例如,在移动设备上,CPU比桌面设备上的CPU要有限得多,因此这些JS对移动设备上加载的网站影响要大得多,交互时间也要长得多。
所以,提高TTI的最好方法就是删除或延迟你的JavaScripts--自然,要想快速有效的完成这个任务,我们建议你使用Fasterize,它提供了这个功能。是时候进行一些春季清洁了!
英文原文:https://www.fasterize.com/en/blog/understand-and-improve-the-time-to-interactive/